span要素(インライン)を折り畳みができるCSS、アコーディオンメニューみたいなの。
カテゴリー: プログラム
body内でCSS(Styleseet)追加
Wordpressはどのページでも共通のCSSを読み込むので、特定のページでだけスタイルシートを使いたくても「共通のCSSに追記」「プラグインの導入」など全ページに影響する変更が必要になると思っていたのですが・・・、調べてみるとhtml5対応の比較的新しいブラウザなら記事に直接スタイルシートを書く事ができるようです。
続きを読む
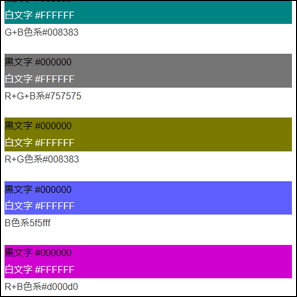
白と灰色に対してニュートラルな色
前回の「白と黒の両方に対してニュートラルな色」に引き続き、今度は黒色に変わってWebサイトの文字などで使われる灰色の文字#333333と白色に対してほぼ同じ程度のコントラスト比のカラーコードを探してみました。
何が良いかと言うと、読みやすいかどうかは別として「灰・白・指定色」を「文字色・背景色」のどこに入れても可読性があるので、プログラムのGUIデザインの時など画面を暗転させたら文字が読めなくなったとかが減ったり、CSSのカラー指定を減らしてシンプルにできます。
白と黒に対してニュートラルなカラーコード
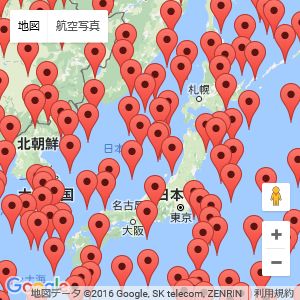
Google Maps API v3 – マーカー1万個の動作テスト

Google Maps API v3 で大量のマーカーを表示した時にどうなるのか、実際1万個のマーカーを表示するデモプログラムを作り検証してみた。
デモプログラム
http://www.achiachi.net/cgi/gmap_marker10000.html
結果は、マーカーが多数表示される広域ではズーム変更時などにもたつく事があるが、マーカーの少ないズーム倍率を上げた時にはあまり影響がなかった。
Google Maps API v3 – 緯度・経度・倍率を表示
Google Map API v3 – 地図の中央にターゲットスコープを常に表示
Google Map API v3 – マップリサイズ時に地図の中央を保持
Google Map API v3 では、通常ブラウザの大きさを変えると、マップの左上を原点に表示エリアが拡大縮小されますが、これだとサイズが変わった時にキャンバス中央にあるマーカーがズレて表示範囲外に消えてしま事があるので、中央を保持した状態でリサイズできる方法を考えてみました。
デモページ http://www.achiachi.net/cgi/gmap_resize.html
Javascript – PC用・スマホ用のCSSを手動で切り替える
PC用とスマホ用の外部CSSを手動で切り替えて表示できるサンプルプログラム。
単純にCSSを差し替えてるだけなので、カラーなどの装飾デザインの変更にも使用可能。
デモプログラム